
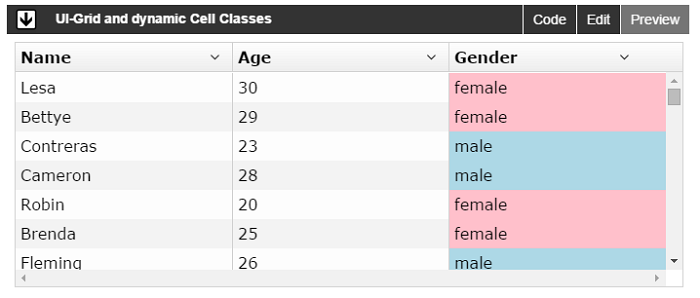
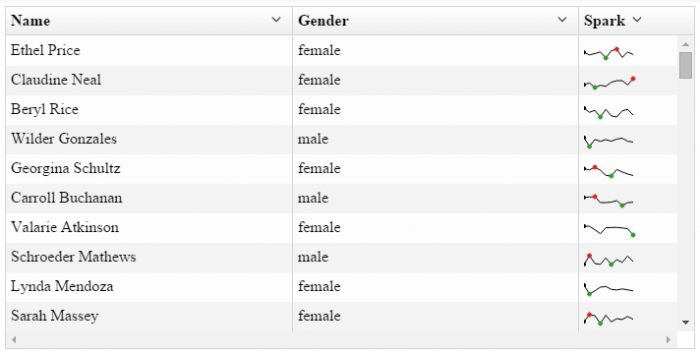
UI-Grid has editing features built in.
But sometimes you want to edit data all at once.
And add some custom validation, third-party controls, and so on.
Normally if you wanted to create your own row modal editor it would mean wiring up a modal service like
the one from UI
Bootstrap, writing your own form out by hand, including the validation and controls.
It can take a lot of time to write up a form for all your little data points, and let’s be
honest, it’s pretty boring. There’s only so many times I can type in
<input type="text" /> (even with an HTML generator) before I’m sighing
resignedly and shifting in my seat.
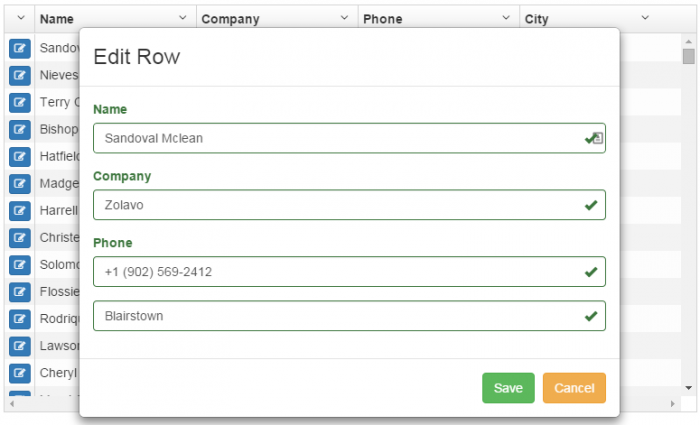
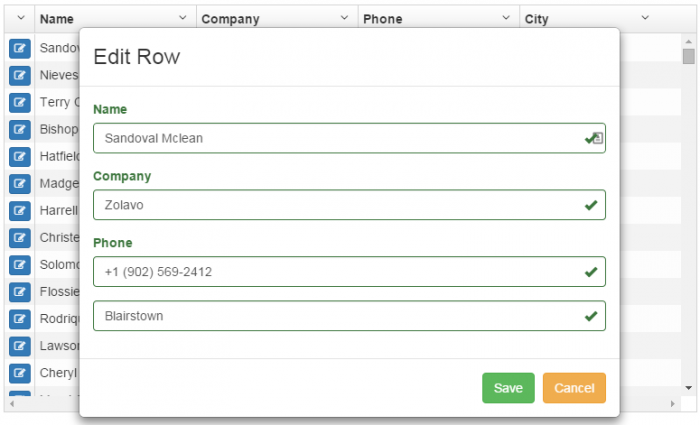
In this post I’m going to show you how to short-circuit this routine and create a row editor for
UI-Grid in just minutes with a great module called Angular Schema Form. You won’t have to
write up any form controls, validation, or save/cancel behavior. The only thing you have to supply is
the configuration, and Angular Schema Form will take care of the rest.
Continue reading →