
Specifying heights in UI-Grid is a bit weird.
Because a grid’s content is virtualized, you really have to tell the grid how tall you want it to be.
If it has 100,000 rows in its data set, but you only want to see 20, or 400px worth, you have to tell it so. If you don’t give it a height then the grid will assume you want to see 10 rows, minimum.
Note that if you want to specify the height by giving a number of rows to show, you can use the
minRowsToShowoption.
If you want a deeper discussion, feel free to read A Hidden Grid Manifesto in the UI-Grid docs.
Full Page Grids
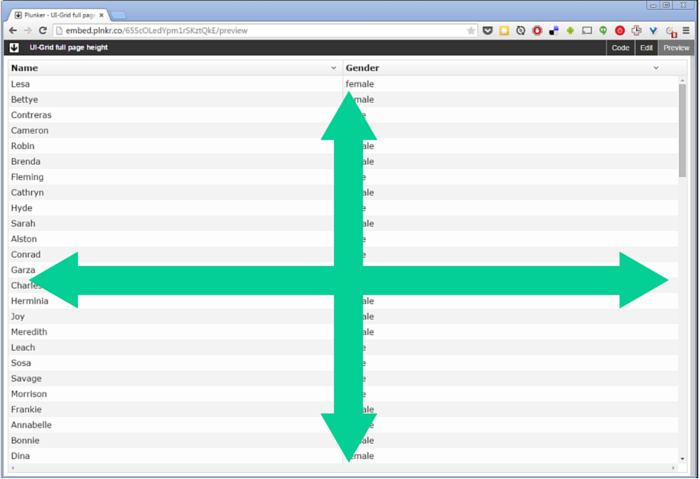
How about the situation where we want to make the grid take up the entire web page, height and width?
Luckily this can be done with just a little bit of CSS. We give the grid 100% of the page width, and then for the height we use a viewport percentage length. That’s where we specify the size of an element relative to the size of the viewport, and not relative to the element’s parent.
So if the viewport is 800px high and we say height: 100vh, our element will be 800px high.
For the grid, in my experiments 98 looks about right, as 100 is a wee bit too
big.
|
1
2
3
|
.grid
{
height: 98vh;
}
|
Example
You can see the result by opening this plunker. The grid takes up the whole viewport, and will resize nicely with the window. Great!