
In a previous post we explored how to use dropdown widgets with UI-Grid. That’s great if your model allows just one value, but what if you want to allow multiple values?
There are 11 posts tagged ui-grid (this is page 1 of 2).

In a previous post we explored how to use dropdown widgets with UI-Grid. That’s great if your model allows just one value, but what if you want to allow multiple values?

Last week UI Grid finally had its first stable release.
This has been a long, long (too long) road. It started about 2 years ago as a rewrite of ng-grid, which was itself an AngularJS port of SlickGrid. And now UI Grid is stable!
Well, almost… The core of UI Grid is all stable, but some of the features are a little behind. More on that later.

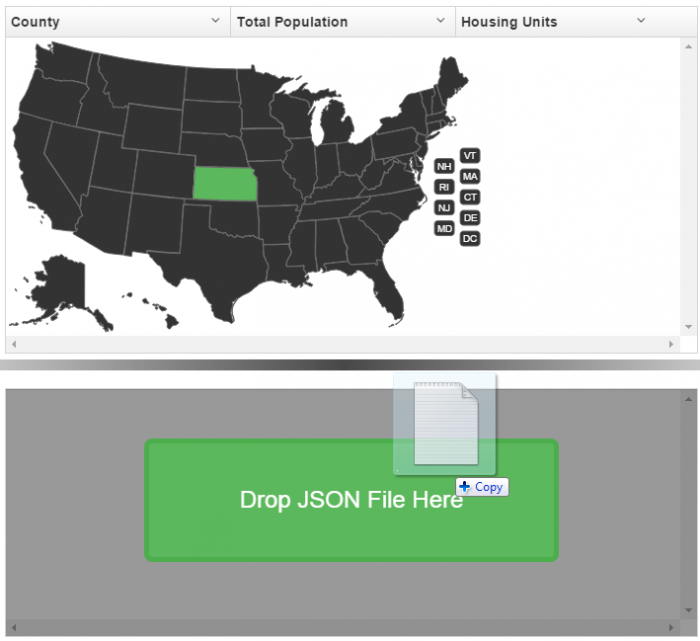
Your desktop spreadsheet tools need to handle all sorts of different proprietary file formats. Why should your web tools be different?
Unfortunately in the past it has been pretty much impossible to get JavaScript in the browser to be able to read XLS, ODS, and all the others. Thankfully, these days there’s libraries that will do the heavy lifting for us. In this post we’ll look at importing data from spreadsheets right into your UI-Grid with SheetJS.

Specifying heights in UI-Grid is a bit weird.
Because a grid’s content is virtualized, you really have to tell the grid how tall you want it to be.
If it has 100,000 rows in its data set, but you only want to see 20, or 400px worth, you have to tell it so. If you don’t give it a height then the grid will assume you want to see 10 rows, minimum.
Note that if you want to specify the height by giving a number of rows to show, you can use the
minRowsToShowoption.
If you want a deeper discussion, feel free to read A Hidden Grid Manifesto in the UI-Grid docs.
How about the situation where we want to make the grid take up the entire web page, height and width?
Luckily this can be done with just a little bit of CSS. We give the grid 100% of the page width, and then for the height we use a viewport percentage length. That’s where we specify the size of an element relative to the size of the viewport, and not relative to the element’s parent.

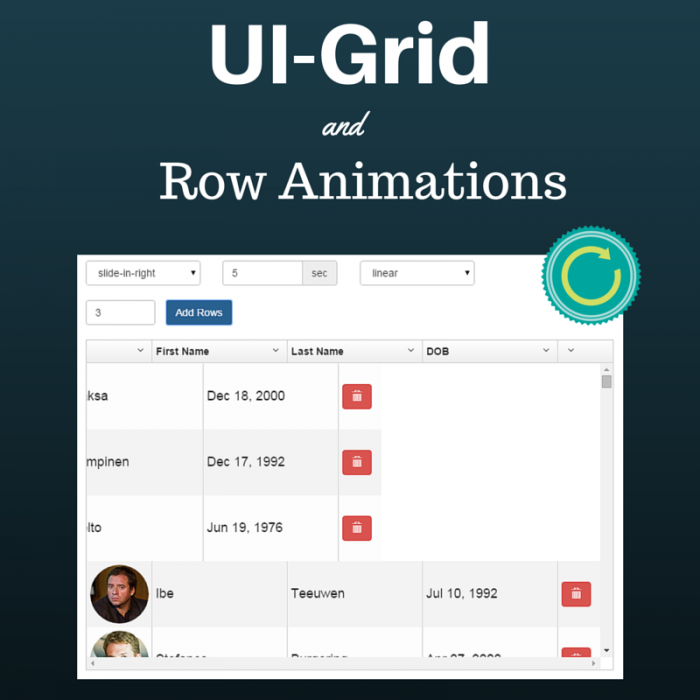
When you add and delete rows in UI-Grid it can be a bit jumpy.
All of a sudden, rows get shifted around and you’re not sure where you were.
It’s like dropping a book on the ground and losing your place:
Where the hell was I?
In this post we’ll explore how to add animations to grid row operations to visually demonstrate what’s happening. The user should be able to tell what rows have just been added, and what rows are being removed.

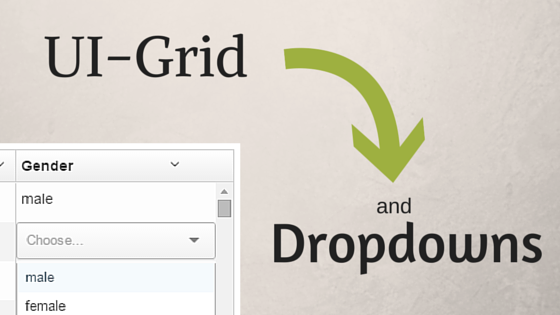
Dropdown-type widgets abound in the web development space.
No matter what you call them: combobox, select box, multi-select, they all accomplish basically the same thing: selecting one or more items from many.
Sure, a lot of them have extra bells and whistles like type-ahead, sorting, custom display, etc., but with all the extra comes extra pain.
You’ll find that pretty much none of the commonly-used dropdown tools have compatible APIs. Some have events they fire, some don’t. Some will let you extend them easily, others are very constrained.
When you combine all the different options out there with a need to put a dropdown in UI-Grid, the pain multiplies:
How do I get the dropdown to display right in the grid? How do I hook the dropdown up to my data?
And what if I spend a ton of time on this and it ends up not working?
I want to give you a quick fix that will work for a good number of your use cases.
In this post you’ll find a working example for using one of the popular dropdown widgets: UI-Select.

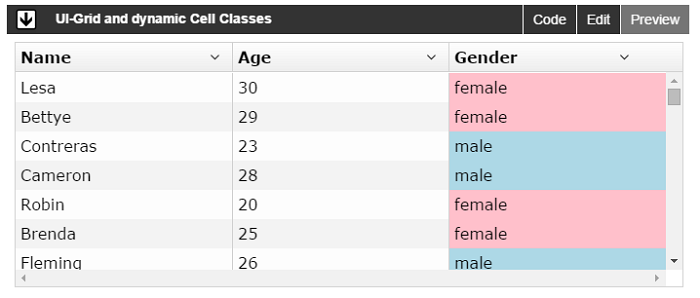
In 6 Ways to Take Control of Displayed Data in UI Grid we looked at some common methods you can use to control how your data looks in UI-Grid. A grid is only as good as the control it gives over the data displayed in it, and the goal of UI-Grid is definitely to give you as much control as possible.
In this post we are going to look at a couple more tricks that will get you closer to the goal of perfect customization

There are a lot of third-party modules out there for Angular, and even more plugins and extensions for those modules.
But even with such a great ecosystem, you won’t always find the functionality that you need.
If you’ve done web development for any length of time I’m sure you’ve had to write your own extensions, or modify someone’s module to fit your needs. Writing those things from scratch can be a real bear, much less adding things like tests or a reliable build system.
And what if you want to share your finished product with others? It’s probably twice as much work if you want nice, clean documentation and usable demos.
I wanted to lower the barrier of entry for you and get you on your way to writing any UI-Grid plugin you want with a minimum of fuss. I would bet that you (yes you) have some great ideas. Why should you have to spend a ton of time building all the little non-plugin parts around your plugin before you actually build and share your plugin?
Answer: you don’t have to.

Currently UI-Grid doesn’t automatically show any messages when data is loading.
Nor does it show anything when there’s no data to show.
This can be a bit confusing for your end users as all they’ll see is an empty white space in the grid.
Luckily this is easy to fix with the most misunderstood feature of Angular 1.2: transclusion.

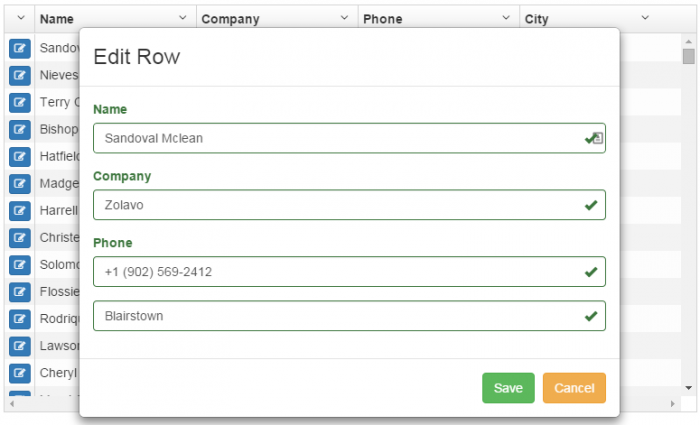
UI-Grid has editing features built in.
But sometimes you want to edit data all at once.
And add some custom validation, third-party controls, and so on.
Normally if you wanted to create your own row modal editor it would mean wiring up a modal service like the one from UI Bootstrap, writing your own form out by hand, including the validation and controls.
It can take a lot of time to write up a form for all your little data points, and let’s be
honest, it’s pretty boring. There’s only so many times I can type in
<input type="text" /> (even with an HTML generator) before I’m sighing
resignedly and shifting in my seat.
In this post I’m going to show you how to short-circuit this routine and create a row editor for UI-Grid in just minutes with a great module called Angular Schema Form. You won’t have to write up any form controls, validation, or save/cancel behavior. The only thing you have to supply is the configuration, and Angular Schema Form will take care of the rest.