
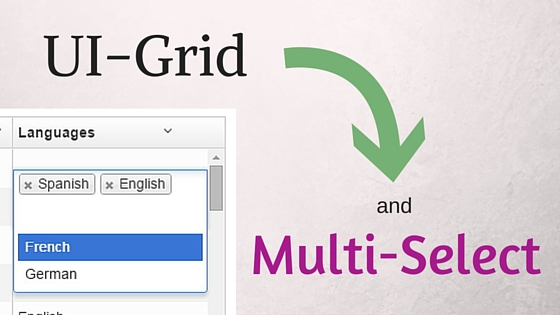
In a previous post we explored how to use dropdown widgets with UI-Grid. That’s great if your model allows just one value, but what if you want to allow multiple values?
There are 12 posts filed in Web (this is page 1 of 2).

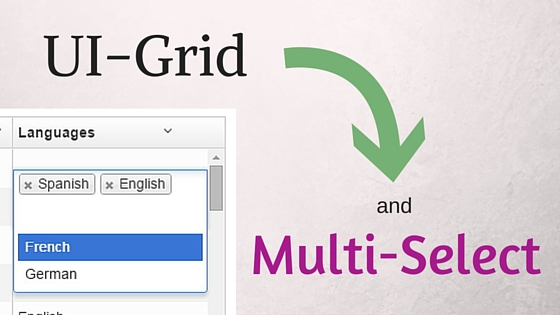
In a previous post we explored how to use dropdown widgets with UI-Grid. That’s great if your model allows just one value, but what if you want to allow multiple values?

It all started with such promise.
You carefully chose how to structure your application. You picked a build system, or not, based on your experience and the community. You planned, and thought, and planned some more.
But then something happened: you made a choice. It seemed like the right choice at the time. You were sure! Well, pretty sure. I mean, how bad could it be if you were wrong, right? … Right?

If you write Angular apps you spent a lot of your time making decisions for your users.
You decide what they will see, and when.
You decide how the app responds to their interactions.
I often struggle knowing which is the right decision.
Like most developers, I spend time seeing what others are doing and try to cherry-pick the good stuff. What follows are some resources that I’ve come across that really help me make better decisions.

Your desktop spreadsheet tools need to handle all sorts of different proprietary file formats. Why should your web tools be different?
Unfortunately in the past it has been pretty much impossible to get JavaScript in the browser to be able to read XLS, ODS, and all the others. Thankfully, these days there’s libraries that will do the heavy lifting for us. In this post we’ll look at importing data from spreadsheets right into your UI-Grid with SheetJS.

The Angular 1.4 release introduced a lot of breaking changes. You might have had trouble upgrading your 1.3 apps (if you even decided to try).
There’s a good run-down on how to migrate your code in the Angular docs. We’ll cover some of the same ground here but also dive into some extra approaches for adjusting your code, as well as some cases I’ve run into where I’ve had to support both 1.3 and 1.4.

Specifying heights in UI-Grid is a bit weird.
Because a grid’s content is virtualized, you really have to tell the grid how tall you want it to be.
If it has 100,000 rows in its data set, but you only want to see 20, or 400px worth, you have to tell it so. If you don’t give it a height then the grid will assume you want to see 10 rows, minimum.
Note that if you want to specify the height by giving a number of rows to show, you can use the
minRowsToShowoption.
If you want a deeper discussion, feel free to read A Hidden Grid Manifesto in the UI-Grid docs.
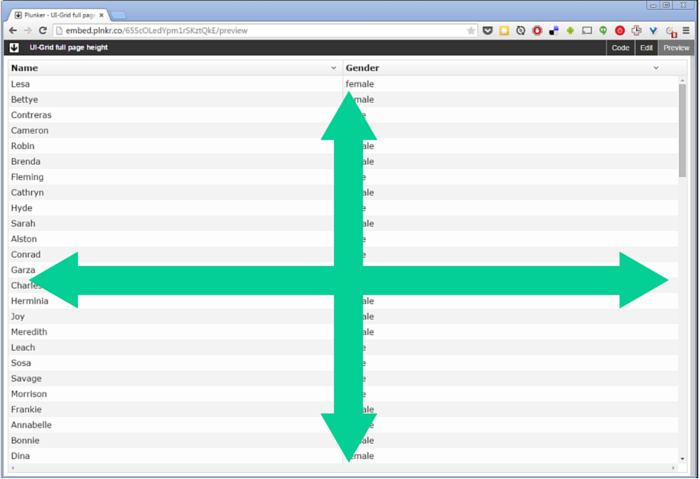
How about the situation where we want to make the grid take up the entire web page, height and width?
Luckily this can be done with just a little bit of CSS. We give the grid 100% of the page width, and then for the height we use a viewport percentage length. That’s where we specify the size of an element relative to the size of the viewport, and not relative to the element’s parent.

When you add and delete rows in UI-Grid it can be a bit jumpy.
All of a sudden, rows get shifted around and you’re not sure where you were.
It’s like dropping a book on the ground and losing your place:
Where the hell was I?
In this post we’ll explore how to add animations to grid row operations to visually demonstrate what’s happening. The user should be able to tell what rows have just been added, and what rows are being removed.

Dropdown-type widgets abound in the web development space.
No matter what you call them: combobox, select box, multi-select, they all accomplish basically the same thing: selecting one or more items from many.
Sure, a lot of them have extra bells and whistles like type-ahead, sorting, custom display, etc., but with all the extra comes extra pain.
You’ll find that pretty much none of the commonly-used dropdown tools have compatible APIs. Some have events they fire, some don’t. Some will let you extend them easily, others are very constrained.
When you combine all the different options out there with a need to put a dropdown in UI-Grid, the pain multiplies:
How do I get the dropdown to display right in the grid? How do I hook the dropdown up to my data?
And what if I spend a ton of time on this and it ends up not working?
I want to give you a quick fix that will work for a good number of your use cases.
In this post you’ll find a working example for using one of the popular dropdown widgets: UI-Select.

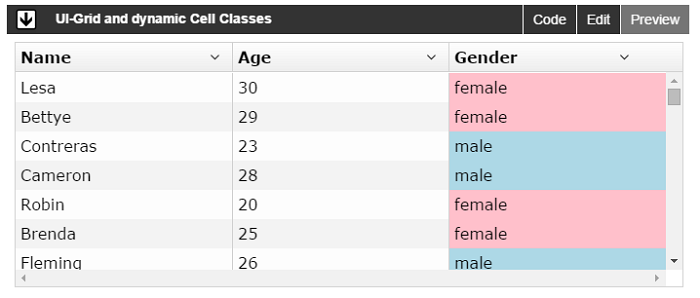
In 6 Ways to Take Control of Displayed Data in UI Grid we looked at some common methods you can use to control how your data looks in UI-Grid. A grid is only as good as the control it gives over the data displayed in it, and the goal of UI-Grid is definitely to give you as much control as possible.
In this post we are going to look at a couple more tricks that will get you closer to the goal of perfect customization

Angular UI Bootstrap‘s $modal service has a
$scope argument that lets you assign it whatever $scope you want, so if you wanted your
modal’s controller to use the same $scope as your parent controller you could do that.
But what if you don’t want to use $scope? What if you’re using controllerAs
and you want to keep your code all scope-less, neat, and tidy?
Luckily there’s an alternative. You can send your data to the modal as resolves. Resolves first appeared with ngRoute, as a way to make sure information was available to a route’s controller before the view was initiated. It prevents elements shifting around in your view as data would otherwise be loaded after the view shows up. It also keeps common data-loading tasks out of your controller.